readme: fix github title formatting
titles are not displayed as such on github when there is no space between the hash sign and the title
This commit is contained in:
parent
7663fa079d
commit
f09997b145
1 changed files with 9 additions and 9 deletions
18
README.md
18
README.md
|
|
@ -1,8 +1,8 @@
|
||||||
#A web client for WeeChat [](https://travis-ci.org/glowing-bear/glowing-bear?branch=master)
|
# A web client for WeeChat [](https://travis-ci.org/glowing-bear/glowing-bear?branch=master)
|
||||||
|
|
||||||
Glowing Bear is a web frontend for the [WeeChat](https://weechat.org) IRC client and strives to be a modern interface. It relies on WeeChat to do all the heavy lifting and then provides some nice features on top of that, like embedding images, videos, and other content. The best part, however, is that you can use it from any modern internet device -- whether it's a computer, tablet, or smart phone -- and all your stuff is there, wherever you are. You don't have to deal with the messy technical details, and all you need to have installed is a browser or our app.
|
Glowing Bear is a web frontend for the [WeeChat](https://weechat.org) IRC client and strives to be a modern interface. It relies on WeeChat to do all the heavy lifting and then provides some nice features on top of that, like embedding images, videos, and other content. The best part, however, is that you can use it from any modern internet device -- whether it's a computer, tablet, or smart phone -- and all your stuff is there, wherever you are. You don't have to deal with the messy technical details, and all you need to have installed is a browser or our app.
|
||||||
|
|
||||||
##Getting Started
|
## Getting Started
|
||||||
|
|
||||||
|
|
||||||
Glowing Bear connects to the WeeChat instance you're already running (version 0.4.2 or later is required), and you need to be able to establish a connection to the WeeChat host from your device. It makes use of the relay plugin, and therefore you need to set up a relay. If you want to get started as quickly as possible, use these commands in WeeChat:
|
Glowing Bear connects to the WeeChat instance you're already running (version 0.4.2 or later is required), and you need to be able to establish a connection to the WeeChat host from your device. It makes use of the relay plugin, and therefore you need to set up a relay. If you want to get started as quickly as possible, use these commands in WeeChat:
|
||||||
|
|
@ -24,7 +24,7 @@ You can run Glowing Bear in many ways:
|
||||||
|
|
||||||
<a href="https://play.google.com/store/apps/details?id=com.glowing_bear"><img alt="Android app on Google Play" src="/assets/img/badge_playstore.png" /></a>
|
<a href="https://play.google.com/store/apps/details?id=com.glowing_bear"><img alt="Android app on Google Play" src="/assets/img/badge_playstore.png" /></a>
|
||||||
|
|
||||||
##Screenshots
|
## Screenshots
|
||||||
|
|
||||||
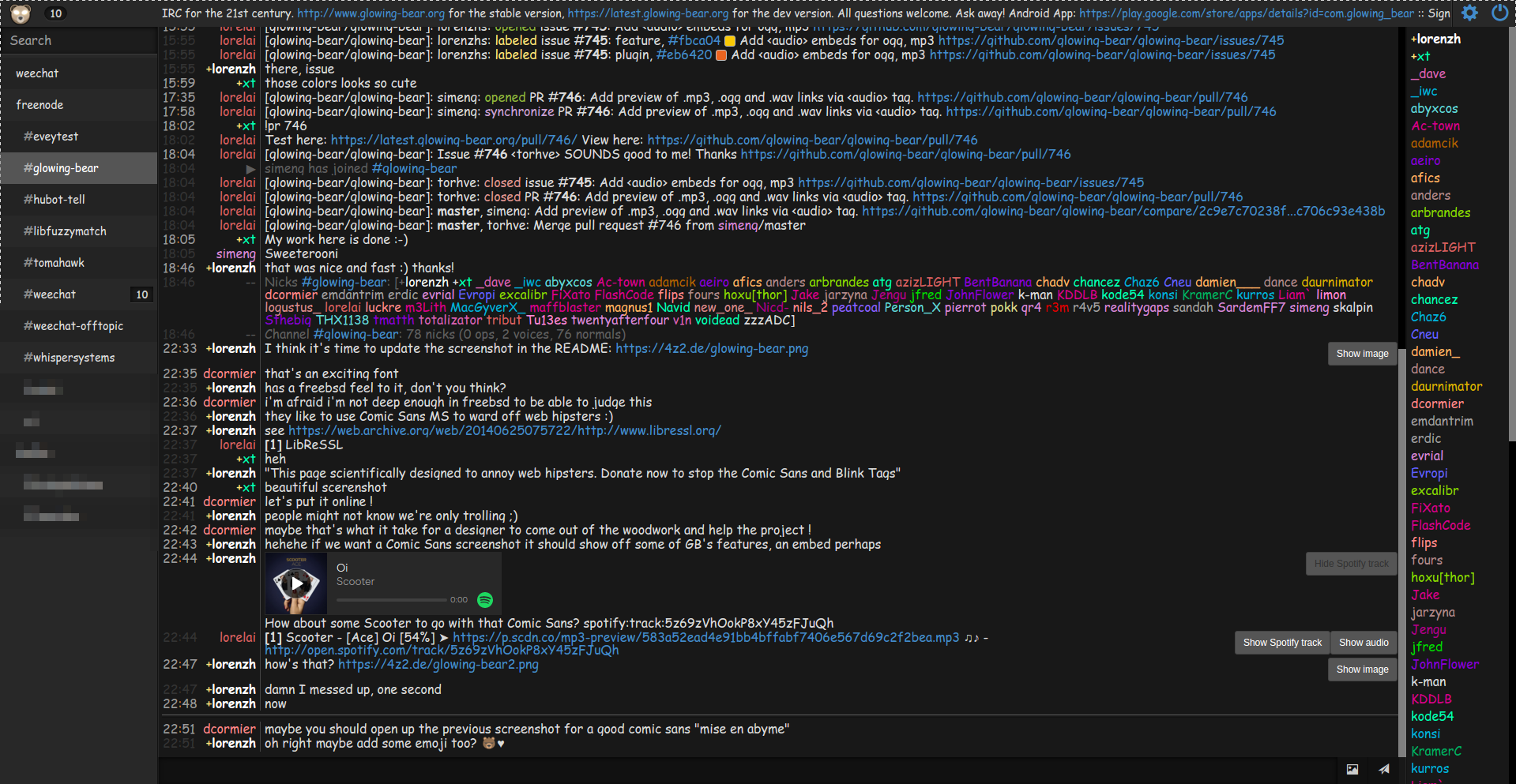
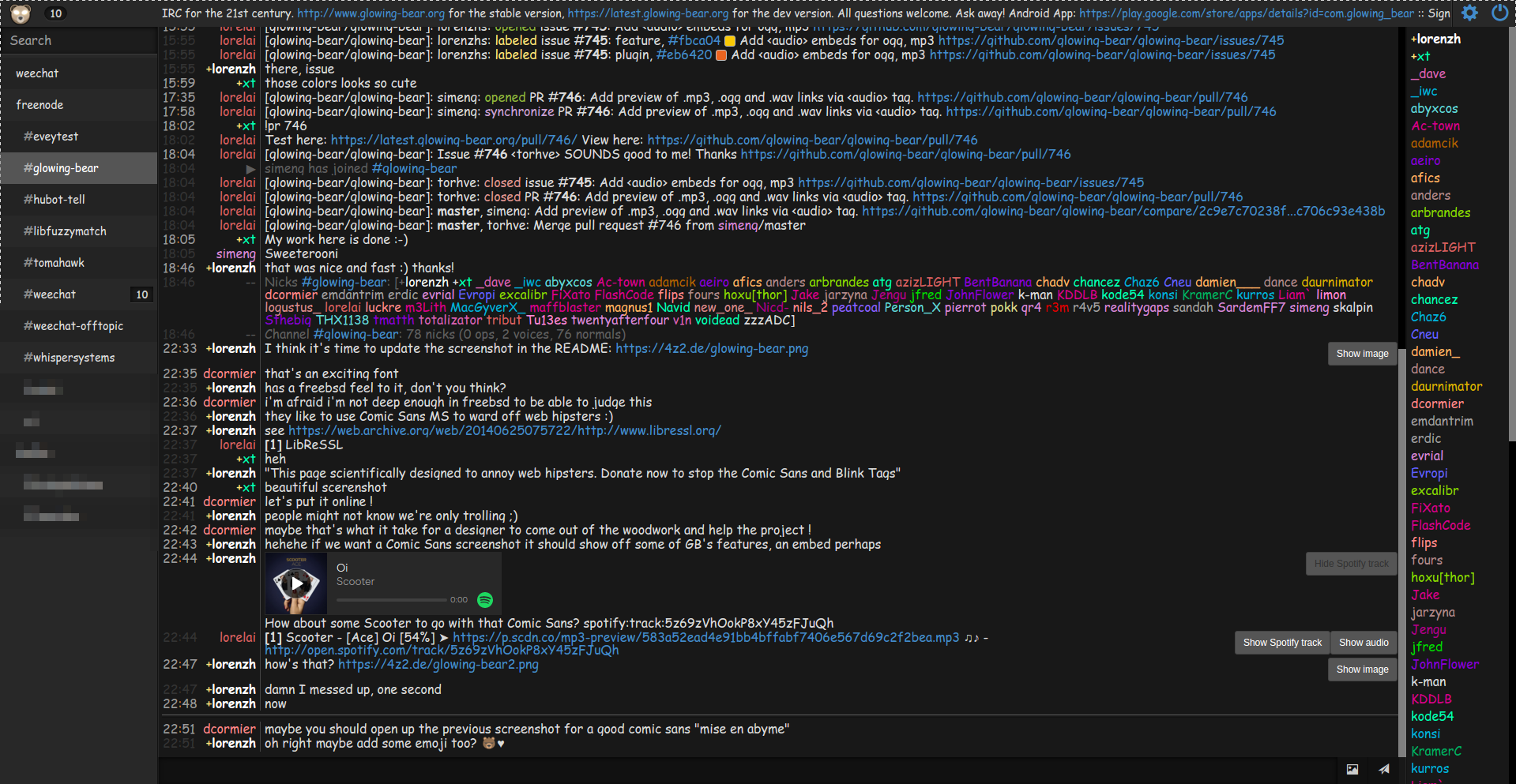
Running as Chrome application in a separate window on Windows and as Android app:
|
Running as Chrome application in a separate window on Windows and as Android app:
|
||||||
|
|
||||||
|
|
@ -33,20 +33,20 @@ Running as Chrome application in a separate window on Windows and as Android app
|
||||||
Are you good with design? We'd love your help!
|
Are you good with design? We'd love your help!
|
||||||

|

|
||||||
|
|
||||||
##How it Works
|
## How it Works
|
||||||
|
|
||||||
What follows is a more technical explanation of how Glowing Bear works, and you don't need to understand it to use it.
|
What follows is a more technical explanation of how Glowing Bear works, and you don't need to understand it to use it.
|
||||||
|
|
||||||
Glowing Bear uses WeeChat directly as its backend through the relay plugin. This means that we can connect to WeeChat directly from the browser using WebSockets. Therefore, the client does not need a special "backend service", and you don't have to install anything. A connection is made from your browser to your WeeChat, with no services in between. Thus, Glowing Bear is written purely in client-side JavaScript with a bit of HTML and CSS.
|
Glowing Bear uses WeeChat directly as its backend through the relay plugin. This means that we can connect to WeeChat directly from the browser using WebSockets. Therefore, the client does not need a special "backend service", and you don't have to install anything. A connection is made from your browser to your WeeChat, with no services in between. Thus, Glowing Bear is written purely in client-side JavaScript with a bit of HTML and CSS.
|
||||||
|
|
||||||
##FAQ
|
## FAQ
|
||||||
|
|
||||||
- *Can I use Glowing Bear to access a machine or port not exposed to the internet by passing the connection through my server?* No, that's not what Glowing Bear does. You can use a websocket proxy module for your webserver to forward `/weechat` to your WeeChat instance though. Here are some pointers you might find helpful for setting this up with [nginx](http://nginx.com/blog/websocket-nginx/) or [apache](https://httpd.apache.org/docs/2.4/mod/mod_proxy_wstunnel.html).
|
- *Can I use Glowing Bear to access a machine or port not exposed to the internet by passing the connection through my server?* No, that's not what Glowing Bear does. You can use a websocket proxy module for your webserver to forward `/weechat` to your WeeChat instance though. Here are some pointers you might find helpful for setting this up with [nginx](http://nginx.com/blog/websocket-nginx/) or [apache](https://httpd.apache.org/docs/2.4/mod/mod_proxy_wstunnel.html).
|
||||||
- *How does the encryption work?* TLS is used for securing the connection if you enable encryption. This is handled by your browser, and we have no influence on certificate handling, etc. You can find more detailed instructions on how to communicate securely in the "encryption instructions" tab on the [landing page](https://www.glowing-bear.org). A detailed guide on setting up a trusted secure relay is available [here](https://4z2.de/2014/07/06/weechat-trusted-relay).
|
- *How does the encryption work?* TLS is used for securing the connection if you enable encryption. This is handled by your browser, and we have no influence on certificate handling, etc. You can find more detailed instructions on how to communicate securely in the "encryption instructions" tab on the [landing page](https://www.glowing-bear.org). A detailed guide on setting up a trusted secure relay is available [here](https://4z2.de/2014/07/06/weechat-trusted-relay).
|
||||||
|
|
||||||
##Development
|
## Development
|
||||||
|
|
||||||
###Setup
|
### Setup
|
||||||
Getting started with the development of Glowing Bear is really simple, partly because we don't have a build process (pure client-side JS, remember). All you have to do is clone the repository, fire up a webserver to host the files, and start fiddling around. You can try out your changes by reloading the page.
|
Getting started with the development of Glowing Bear is really simple, partly because we don't have a build process (pure client-side JS, remember). All you have to do is clone the repository, fire up a webserver to host the files, and start fiddling around. You can try out your changes by reloading the page.
|
||||||
|
|
||||||
Here's a simple example using the python simple web server:
|
Here's a simple example using the python simple web server:
|
||||||
|
|
@ -65,7 +65,7 @@ Remember that **you don't need to host Glowing Bear yourself to use it**, you ca
|
||||||
|
|
||||||
You can also use the latest and greatest development version of Glowing Bear at [https://latest.glowing-bear.org/](https://latest.glowing-bear.org/). Branches of this repository are available as [https://latest.glowing-bear.org/**branchname**/](https://latest.glowing-bear.org/branchname/), and pull requests as [https://latest.glowing-bear.org/pull/**123**/](https://latest.glowing-bear.org/pull/123/)—note the trailing slashes.
|
You can also use the latest and greatest development version of Glowing Bear at [https://latest.glowing-bear.org/](https://latest.glowing-bear.org/). Branches of this repository are available as [https://latest.glowing-bear.org/**branchname**/](https://latest.glowing-bear.org/branchname/), and pull requests as [https://latest.glowing-bear.org/pull/**123**/](https://latest.glowing-bear.org/pull/123/)—note the trailing slashes.
|
||||||
|
|
||||||
###Running the tests
|
### Running the tests
|
||||||
Glowing Bear uses Karma and Jasmine to run its unit tests. To run the tests locally, you will first need to install `npm` on your machine. Check out the wonderful [nvm](https://github.com/creationix/nvm) if you don't know it already, it's highly recommended.
|
Glowing Bear uses Karma and Jasmine to run its unit tests. To run the tests locally, you will first need to install `npm` on your machine. Check out the wonderful [nvm](https://github.com/creationix/nvm) if you don't know it already, it's highly recommended.
|
||||||
|
|
||||||
Once this is done, you will need to retrieve the necessary packages for testing Glowing-Bear (first, you might want to use `npm link` on any packages you have already installed globally):
|
Once this is done, you will need to retrieve the necessary packages for testing Glowing-Bear (first, you might want to use `npm link` on any packages you have already installed globally):
|
||||||
|
|
@ -81,7 +81,7 @@ Or the end to end tests:
|
||||||
|
|
||||||
**Note**: the end to end tests assume that a web server is hosting Glowing Bear on `localhost:8000` and that a WeeChat relay is configured on port 9001.
|
**Note**: the end to end tests assume that a web server is hosting Glowing Bear on `localhost:8000` and that a WeeChat relay is configured on port 9001.
|
||||||
|
|
||||||
##Contributing
|
## Contributing
|
||||||
|
|
||||||
Whether you are interested in contributing or simply want to talk about the project, join us at **#glowing-bear** on **freenode**!
|
Whether you are interested in contributing or simply want to talk about the project, join us at **#glowing-bear** on **freenode**!
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue